Accessibilité sur les réseaux sociaux
Que vous utilisiez les réseaux sociaux au travail ou entre amis, vous pouvez créer du contenu pour tout le monde, y compris les utilisateurs de lecteur d’écran.
Attention aux emojis
Si vous utilisez un emoji, son nom unicode sera lu par les aides techniques. Il s’agit de la description de l’emoji et ce n’est pas toujours ce qu’on croit. L’emoji 🙏 est parfois perçu comme un high five. En réalité, son nom unicode est “mains en prière”. Pensez donc à vérifier la description de vos emojis dans l’emojipedia. Pour chaque emoji, son nom unicode est disponible en bas de la page.
Les emojis ne sont d’ailleurs pas toujours perçus de la même manière partout. Si 🤘 rassemble les rockeurs du monde entier, il fait aussi référence aux cornes, symbole de l’infidélité dans les pays méditerranéens.

Mieux vaut éviter d’ajouter une série d’emojis dans un post. Les noms unicodes seront lus et répétés par le lecteur d’écran autant de fois qu’ils seront utilisés. Enfin, préférez l’utilisation des emojis à la fin d’un post plutôt qu’au milieu des phrases.
N’utilisez pas le point médian
Pour contourner les problèmes de genre dans la langue française, certaines personnes utilisent le point médian. Exemple : curieux·se. Mais cette utilisation peut poser problème selon le lecteur d’écran qu’on utilise. Par exemple, VoiceOver lira “curieux point médian se”.

Si vous utilisez un point classique, vous ne réglerez pas le problème non plus. LinkedIn transforme automatiquement votre mot en lien. Exemple : curieux.se. Plutôt que de renoncer à l’écriture inclusive si ça vous tient à coeur, essayez de trouver des tournures de phrase alternatives. Exemple : les personnes curieuses. C'est ce qu'on appelle l'écriture épicène.
Description de l’image ou alt-text ?
Sur les réseaux sociaux comme ailleurs, vous devez décrire les images dans des alt-text. Les alt-text sont utiles pour les utilisateurs de lecteur d’écran mais aussi en cas d’erreur de chargement de la page.
Vous pouvez ajouter une description de l’image en complément de l’alt-text. On le voit beaucoup sur LinkedIn en bas des posts. Ça vous permet de donner des indications sur l’image aux personnes malvoyantes qui n’utilisent pas de lecteur d’écran. En effet, on n’assume pas tous le handicap de la même façon et on peut préférer se passer de lecteur d’écran. La description de l’image vous permettra aussi de dépasser les 125 caractères maximum d’un alt-text. Vous pouvez donc utiliser les alt-text et les descriptions de l’image en complément si c'est nécessaire.

#ÀProposDesHashtags
Chaque mot d’un hashtag doit être facilement reconnaissable, y compris par les aides techniques. Plutôt que d’écrire vos hashtags en minuscules, préférez donc une majuscule par mot. Exemple : #C’estPlusFacileÀLire que #c’estpasfacileàlire. En développement, on parle de Pascal Case. Attention tout de même à ne pas en abuser car les personnes dyslexiques ont des difficultés à distinguer les majuscules des minuscules. Et si vous utilisez un hashtag dans Instagram, il sera quand même formaté automatiquement en minuscules.
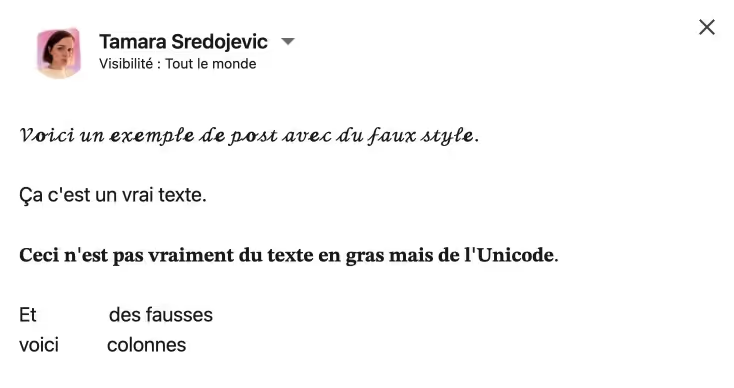
Évitez les faux styles

Les faux gras, faux italiques et fausses colonnes utilisés sur les réseaux sociaux vous permettent de faire ressortir des mots dans vos posts. Mais ça ne fonctionne pas pour les utilisateurs de lecteur d’écran. En effet, les aides techniques sautent complètement le mot en faux style car ce n’est pas du texte. Si vous créez des fausses colonnes, les lecteurs d’écran continueront à lire votre texte ligne par ligne. Ils ne pourront pas restituer votre illusion de colonnes. Je vous recommande la démonstration de la Lutine du Web pour mieux comprendre ce qu’il se passe en vidéo.