Bien rédiger un alt-text
L'alternative textuelle sert à décrire les informations véhiculées par les images aux personnes qui utilisent un lecteur d’écran (malvoyants, aveugles, mais aussi dyslexiques). Elle permet aussi d’accéder à l’information lorsque la connexion est mauvaise ou si une erreur de chargement se produit sur la page. Grâce à l’alternative, l’information clé de l’image reste accessible pour tout le monde.
Si vous travaillez dans le digital, vous pensez peut-être maîtriser le sujet. Pourtant, les erreurs d’alternative, et notamment d'alt-text sont parmi les plus fréquentes en matière d’accessibilité. Moi-même, j’ai dû en corriger plusieurs sur mon portfolio après un audit d’accessibilité. Le sujet est donc plus complexe qu’il n’y paraît. C’est pourquoi je vous propose quelques conseils pour ne plus vous tromper.
Prenez en compte le contexte
Avant toute chose, demandez-vous si l’image a besoin d’une alternative ou si elle est décorative. On remplit l’alternative quand l’image véhicule une information essentielle pour la compréhension de la page, qui n’est pas déjà donnée dans le texte à proximité.
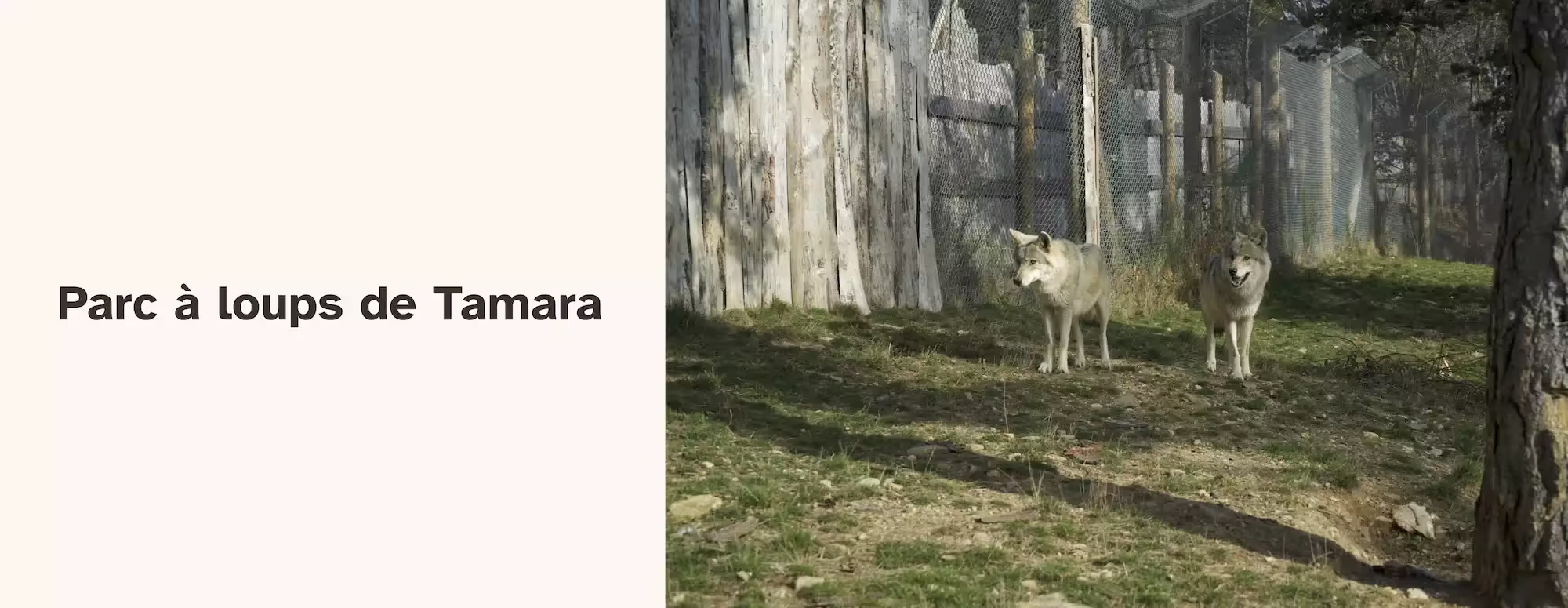
Par exemple, imaginons un titre “Parc à loups de Tamara” accompagné d’une photo de loups dans un enclos. L'attribut alt pourrait être : deux loups dans un enclos près d’un arbre. Ici, j’indique le nombre de loups et leur environnement car ce sont des informations qu'on ne mentionne pas ailleurs. En revanche, si ces informations étaient déjà données quelque part, alors l’image serait décorative et l’attribut alt devrait rester vide.
L’astuce est de tester la page avec un lecteur d’écran. Si vous entendez deux fois la même phrase (dans votre texte principal et votre alternative), alors vous devez corriger quelque chose.

N’automatisez pas la rédaction des alternatives
Certaines personnes essaient de gagner du temps en rédigeant une alternative par défaut dans les paramètres de l’image, au cas où ce serait nécessaire. Mais ça ne fonctionne pas toujours. Une image peut être réutilisée plusieurs fois sur un même site (ou une même page) et ne pas toujours avoir la même signification. Ça arrive souvent avec les icônes.
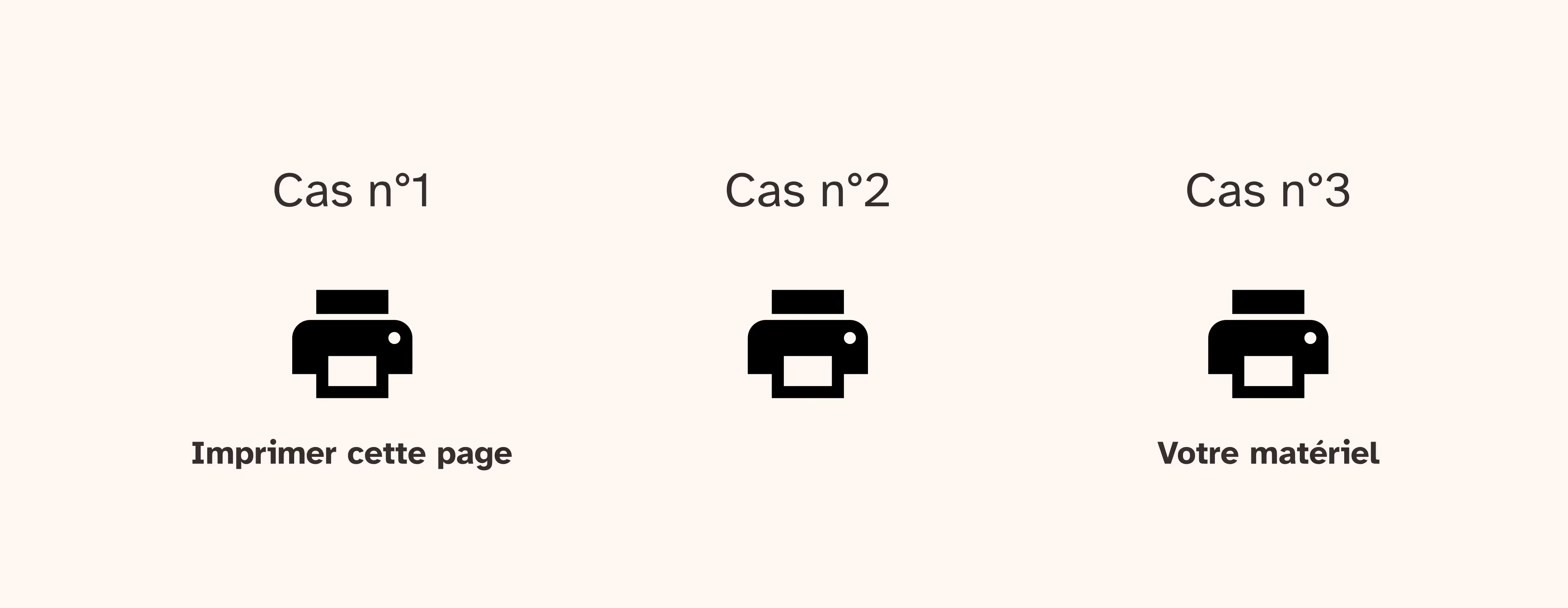
Prenons un exemple. J’utilise trois fois la même icône d’imprimante mais dans des situations différentes :

- Cas n°1 : l’icône d'imprimante indique à l’utilisateur qu’il peut imprimer la page. Ici, l’alt-text est décoratif, car le texte à proximité précise déjà cette fonction.
- Cas n°2 : l’icône d'imprimante est utilisée sans texte à proximité. Dans ce cas, il est nécessaire de décrire l'information véhiculée par l'image dans l’alt-text.
- Cas n°3 : l’icône d'imprimante est accompagnée du texte “votre matériel”. Si on n’a qu’un seul type de matériel, l’alt-text peut rester décoratif. Mais s’il peut y en avoir d’autres, alors il faudra préciser qu’il s’agit des imprimantes dans l’alt-text ou le texte à proximité.
Ne dépassez pas 80 caractères pour un alt-text
On lit parfois que les lecteurs d’écran arrêtent la vocalisation d’un alt-text au-delà d'un certain nombre de caractères. C’est ce qui est expliqué dans un article de Copsaé :
Le lecteur d’écran NVDA arrête sa lecture autour de 90 caractères et il est nécessaire de la relancer manuellement (en appuyant sur la touche flèche bas). Mais le lecteur d’écran annonce alors qu’il s’agit d’une image à chaque poursuite de lecture ; le texte en devient bien moins clair.
Julie Moynat insiste d'ailleurs sur le fait que l'alternative doit être courte et concise car c'est l'un des tests à remplir pour se conformer au RGAA (voir le test 1.3.9)
Si votre alt-text nécessite plus de 80 caractères, demandez-vous si l’information ne devrait pas plutôt être rédigée dans le texte à proximité. De cette façon, tout le monde pourra la consulter. C’est notamment le cas des graphiques qui comportent une multitude d’informations. Il vaut mieux combiner alt-text et description de l’image dans ces cas-là.
L’alt-text ne sert pas à améliorer votre SEO
Vous le savez peut-être mais je me permets de le rappeler, car je l’ai encore vu dans un webinar auquel j’ai participé récemment. Certaines personnes pensent qu’on peut ajouter des mots-clés dans l'alt-text pour améliorer son SEO. Bien entendu, si vous utilisez des mots-clés pertinents pour décrire une image, ça participe à vos efforts de SEO. Mais si vous faîtes du bourrage de mots-clés, vous risquez d’être pénalisé par Google.
Exemple :

Dans l’exemple ci-dessus, l’image n’a pas chargé. Mais on n’a pas besoin de la voir pour comprendre que cet alt-text est totalement inutile.
Bon à savoir
On peut ajouter un alt-text pour le SEO qui sera ignoré par les lecteurs d’écran. Mais je vous conseille de vous faire accompagner par un spécialiste du sujet pour ne pas tomber dans le piège du bourrage de mots-clés.
Une image décorative ne veut pas dire qu’on ne met pas d’alt
Cette partie vous concerne surtout si vous êtes développeur ou développeuse. Mais ça peut être intéressant de le savoir quand même pour bien collaborer entre les métiers. Si votre designer a indiqué que l’image est décorative, alors l’alt-text doit être vide (alt=""). Mais attention à ne pas confondre alt vide et alt manquant. L’image doit toujours avoir un attribut alt, qu’il soit vide ou renseigné.

Plus d'astuces pour bien rédiger un alt-text
- L’arbre décisionnel du W3C : en cas de doute, cet arbre décisionnel vous aide à déterminer si un alt-text est nécessaire et comment le rédiger correctement.
- Générer un alt-text avec ChatGPT : si vous avez du mal à décrire une image, servez-vous des outils d’IA comme ChatGPT. Vous pouvez importer votre image et lui demander de générer des propositions. Il faudra peut-être lui préciser la longueur et modifier quelques détails, mais ça peut vous faire gagner du temps.